Online Multiplayer Browser Roundbased Strategy Game (Wesnoth like)
MarjinBoo (Martin L) GameDev DK30 Fall 2021 6 5
Description
MVP: * Possibility to join or create a game * a board in hexagons with tiles/images as background * possibility to interact with the board: + create units * a menu around the board with options/actions/informations * state of the game synced between all players by serverside storing
Recent Updates
Found free child labor who created this things for free:







Created warrior

Created Archer

I’m drawing those pictures with https://www.piskelapp.com/
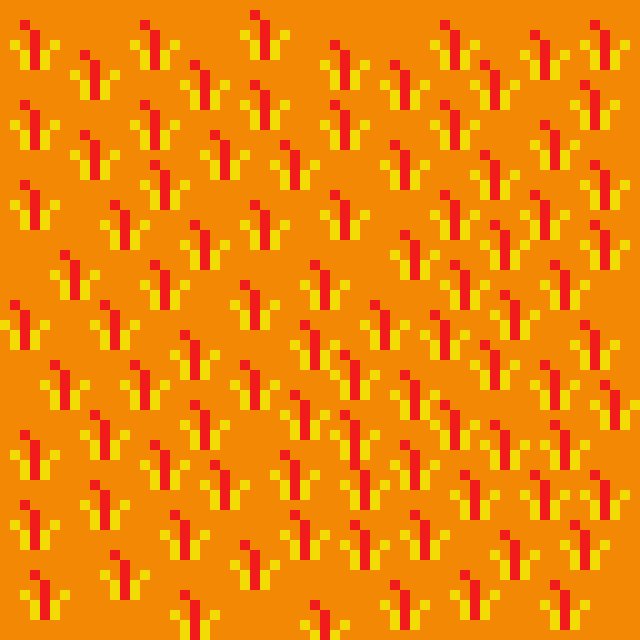
Today I’ve created the grass land and a road. The road is really really cheap, but I will need to remake it anyway, once I can see it in a hexagon grid. Why? It needs to be connected, and I will not do it blindfolded, if I have no hexagon grid yet.
My first drafts of grass land



My last draft of grass land

My first draft of the road

My last draft of the road

Modeled my first tree in pixelart. Actually, I did more then one tree, one moving tree and one woods tile


As I am a complete noob in creating art, I’ve looked for tutorials to learn how to do pixel art. Found two useful ones, which I will try out.
How to start doing pixel art: https://medium.com/pixel-grimoire/how-to-start-making-pixel-art-2d1e31a5ceab
How to make trees with pixel art: https://www.pixilart.com/tutorial/how-to-make-easy-pixel-art-trees-184
Estimated Timeframe
Oct 19th - Nov 19th
Week 1 Goal
Draw sprites for background of board:
- grassland
- forest
- road
Draw sprite for basic human units
- warrior
- archer
Week 2 Goal
Html/Javascript codebase setup:
- automatically deployed to prod
- technology decided (Vue (favored), React, Angular)
- first prototype of hexagon-board
Week 3 Goal
use sprites of first week to show backgrounds on checkboard use sprites of first week to show units on checkboard
This is the most essential part. I don’t know if this will workout. This is heavy html/css stuff.
Create a menu/container around the board.
Week 4 Goal
Create a backend for the state of the game. Add state to the frontend. Send actions to backend from frontend changes, notifying other players about it.
![Day[9]TV](/images/header-logo.png)
